


Table คำสั่งสำคัญในการสร้าง Web page
หัวข้อใจของการสร้างเว็บ นั่นคือตารางหรือ table เป็นส่วนหนึ่งที่สำคัญอย่างมากในการสร้างเอกสาร HTML เพื่อให้เกิดความหลากหลายในหน้าตาของเอกสาร และเราสามารถนำรูปภาพมาใส่ในตาราง เพื่อให้สามารถควบคุมตำแหน่งของภาพได้ดียิ่งขึ้น ลองดูตัวอย่างการสร้างตารางได้เลยครับ
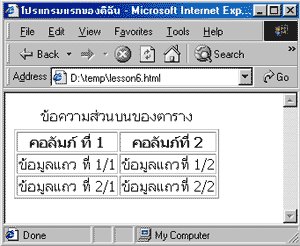
ตัวอย่างการสร้างตาราง <HTML> <TITLE> โปรแกรมแรกของดิฉัน </TITLE> </HEAD> <table border = "1"> หมายเหตุ :- ตัวหนังสือสีแดง คือคำสั่งในภาษา HTML |

รายละเอียดความหมายของแต่ละคำสั่ง
- <table> </table>
ความหมาย : - คำสั่งในการสร้างตาราง จะต้องใส่ tag "/" เสมอทุกครั้ง สำหรับคำสั่ง border คือคำสั่งในการกำหนดเส้นขอบของตารางว่ามีความหนาเท่าใด ถ้าใส่ "0" จะไม่แสดงขอบของตาราง - <captain> </captain>
ความหมาย : - คำสั่งในการแสดงข้อความ อธิบายเนื้อหาของตาราง เพื่อให้ผู้อ่านเข้าใจว่าเราต้องการแสดงเกี่ยวกับเรื่องอะไร (เราสามารถตัดคำสั่งนี้ caption ออกก็ได้) - <tr> <th>
ความหมาย : - คำสั่งในการกำหนดแถวในตาราง TR หมายถึง Table Row ส่วนคำสั่ง TH หมายถึง Table Head ใช้เพื่อกำหนดหัวเรื่องในแต่ละคอลัมภ์ในตาราง และที่สำคัญจะต้องมี tag "/" ปิดด้วยเสมอ ดูตัวอย่างประกอบให้ดี ๆ - <tr> <td>
ความหมาย : - คำสั่งในการกำหนดแถวในตาราง TR หมายถึง Table Row ส่วนคำสั่ง TD หมายถึง Table Data ใช้เพื่อกำหนดข้อมูลในตาราง และที่สำคัญจะต้องมี tag "/" ปิดด้วยเสมอ ดูตัวอย่างประกอบให้ดี ๆ
