


สร้างแบบฟอร์มสอบถาม
อีกหนึ่งคำสั่งที่น่าสนใจมากอย่างหนึ่งสำหรับการสร้าง web คือการสร้างฟอร์ม ไม่ว่าจะเป็น โพล, ใบสั่งซื้อสินค้า, แบบฟอร์มการสมัครสมาชิก เป็นต้น การสร้างแบบฟอร์ม จะเข้าข่ายลักษณะสื่อสาร 2 ทาง หมายถึง เราสร้างฟอร์มให้ผู้มาเยือนกรอก จากนั้นฟอร์มจะถูกส่งกลับมายังเรา
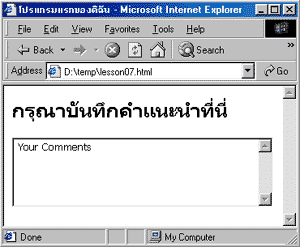
ตัวอย่างการสร้างฟอร์ม ตอนที่ 1 <HTML> <TITLE> โปรแกรมแรกของดิฉัน </TITLE> </HEAD> <h2> กรุณาบันทึกคำแนะนำที่นี่ </h2> หมายเหตุ :- ตัวหนังสือสีแดง คือคำสั่งในภาษา HTML |

รายละเอียดความหมายของแต่ละคำสั่ง
- <form> </form>
ความหมาย : - คำสั่งเริ่มต้นและปิดท้ายในการกำหนดว่าเป็น Form - <textarea name> </textarea>
ความหมาย : - คำสั่งในการสร้างฟอร์มสำหรับป้อนข้อมูล สามารถกำหนดจำนวนบรรทัด (rows) จำนวนคอลัมภ์ (cols) ดูตัวอย่างประกอบด้านบน - <h2> </h2>
ความหมาย : - คำสั่งนี้ไม่เกี่ยวกับการสร้างฟอร์ม แต่เป็นคำสั่งในการแสดงตัวอักษรที่เกี่ยวกับหัวเรื่อง (เพื่อเน้นข้อความ) เราสามารถกำหนดขนาดได้ตั้งแต่ h1,h2,h3.. h6 (h1 จะมีขนาดใหญ่สุด และ h6 ขนาดเล็กสุด)
