|
บทเรียนที่ 3 : การแสดงผลในรูปแบบรายการ
แสดงข้อมูลเป็นรายการหรือหัวข้อ
บางครั้งเราอาจจำเป็นต้องการแสดงข้อมูลเป็นแบบรายการ อาจแสดงเป็นข้อ ๆ แบบมีหมายเลขกำกับ หรือแสดงแบบมีสัญลักษณ์ กำกับ ดังนั้นเพื่อให้เกิดความสะดวกสบายในการสร้าง web และทำให้ข้อมูลเรียงตรงกัน เราสามารถใช้ตัวอย่างที่จะกล่าวต่อไปนี้เป็นตัวแสดงได้...
ตัวอย่างการใช้คำสั่งแสดงผลแบบรายการ
<HTML>
<HEAD>
<TITLE> โปรแกรมแรกของดิฉัน </TITLE>
</HEAD>
<BODY>
<ol type "A">
<li> บทเรียนที่ 1
<li> บทเรียนที่ 2
<li> บทเรียนที่ 3
</ol>
<ul type = "circle">
<li> บทเรียนที่ 1
<li> บทเรียนที่ 2
<li> บทเรียนที่ 3
</ul>
</BODY>
</HTML>
หมายเหตุ :- ตัวหนังสือสีแดง คือคำสั่งในภาษา HTML
|
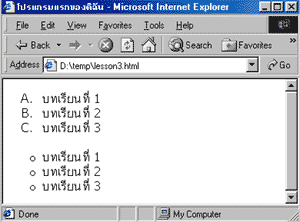
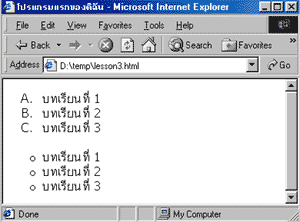
ผลการรันด้วย Internet Explorer

รายละเอียดความหมายของแต่ละคำสั่ง
- <ol> </ol>
ความหมาย : - คำสั่งในการแสดงข้อมูลแบบรายการ ชนิดมีหมายเลขกำกับ ส่วนคำว่า "Type" เป็นการกำหนดว่าจะให้รันแบบใด ถ้าไม่ใส่ จะแสดงตัวเลขให้ตั้งแต่ 1,2,3,4... เรื่อยไป ถ้ากำหนดเป็นตัวอักษร เช่น "A" จะรันเป็นแบบ A,B,C,D... เป็นต้น ระหว่างหัวข้อจะต้องเริ่มต้นด้วย <li> เสมอ
- <ul> </ul>
ความหมาย : - คำสั่งในการแสดงข้อมูลแบบรายการ ชนิดมีสัญลักษณ์กำกับ ส่วนคำว่า "Type" เป็นการกำหนดว่าจะให้รันแบบใด ถ้าไม่ใส่ วงกลมทึบสีดำ ถ้ากำหนด Type = "circle" จะแสดงสัญลักษณ์ วงกลมโปร่ง ถ้ากำหนด Type = "square" จะแสดงสัญลักษณ์ สี่เหลี่ยมทึบ ระหว่างหัวข้อจะต้องเริ่มต้นด้วย <li> เสมอเช่นเดียวกับข้อแรก
ยินดีด้วยค่ะ !
อีกหนึ่งบทเรียนที่น่าสนใจก็ผ่านไป หวังว่าคงจะทำให้เข้าใจภาษา HTML มากยิ่งขึ้นน่ะค่ะ ถ้ายังสับสนควรเริ่มต้นบทที่ 1 ใหม่น่ะค่ะ แต่ถ้าเข้าใจแล้ว ให้คลิกเข้าไปศึกษาต่อ บทเรียนที่ 4 - : การใส่ภาพประกอบในเอกสาร
|
| Copyright ® 2000-2001 IT-Guides.Com all right reserve |
|