


จุดเชื่อมโยง หรือ Link

โดยปกติแล้ว เอกสารที่เราสร้างสามารถสร้างให้มีความยาวเท่าใดก็ได้ในหนึ่งหน้า แต่ถ้าเราสร้างยาวเกินไป จะทำให้เวลาเข้า web load ช้าเกินไป ทำให้ผู้มาเยือนอาจไม่มาในครั้งต่อไป ดังนั้น เราจำเป็นจะต้องสร้างเอกสาร เพิ่มเติมเข้าไป เพื่อทำการแยกแยะข้อมูล
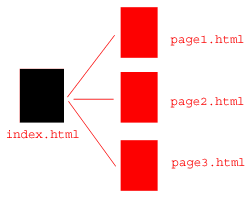
ตัวอย่างเช่น Web ของเราเป็นเรื่องเกี่ยวกับ ดนตรี เราอาจสร้างเอกสารหน้าแรก (Home Page) มีรายชื่อเกี่ยวกับประเภทของเพลง ให้เลือก ถ้าคนใดคลิกเลือกประเภทเพลงนั้น ๆ ก็จะเข้าไปอีกหน้าหนึ่ง เป็นต้น
ตัวอย่างการใช้คำสั่งสร้างจุดเชื่อมโยง <HTML> <TITLE> โปรแกรมแรกของดิฉัน </TITLE> </HEAD> <a href = "page1.html">Dance Music</a> หมายเหตุ :- ตัวหนังสือสีแดง คือคำสั่งในภาษา HTML |
รายละเอียดความหมายของแต่ละคำสั่ง
- <a href="/page1.html" mce_href="/page1.html"> </a>
ความหมาย : - คำสั่งในการสร้างจุดเชื่อมโยงใน web ของเราเอง "page1.html" คือไฟล์เอกสาร HTML อีกไฟล์หนึ่ง สำหรับคำว่า "Dance Music" คือชื่อของลิงค์ ซึ่งเราสามารถเปลี่ยนเป็นชื่ออะไรก็ได้ - <a href = http://www.clickmeit.com> </a>
ความหมาย : - คำสั่งในการสร้างจุดเชื่อมโยงในไปยังอีก web site หนึ่ง - <a href = "http://www.clickmeit.com"> </a>
ความหมาย : - คำสั่งในการสร้างจุดเชื่อมโยงในไปยังอีก web site หนึ่ง แต่ใช้รูปภาพแทนข้อความในการสร้างลิงค์
